The Field: human ecology
In this section we were asked to look at different ways people move around the space. This was split into two sections GPS and Bluetooth.
GPS
"The Global Positioning System (GPS) is a satellite-based navigation system made
up of a network of 24 satellites placed into orbit by the U.S. Department of
Defense. GPS was originally intended for military applications, but in the
1980s, the government made the system available for civilian use."-http://www8.garmin.com/aboutGPS/
First I was asked to draw a path on a map of the university and follow our route using a GPS device. Using the buildings as rulers I drew my route;
"The signals travel by line of sight, meaning they will pass through clouds,
glass and plastic but will not go through most solid objects such as buildings
and mountains." - http://www8.garmin.com/aboutGPS/
So using the outer edge of the buildings in theory should work.
The idea of using GPS to create images is used by artist Jeremy Wood who created drawings on a map and set out to recreate them using a GPS. Here is an example of one he created in Brighton;

Here is an image of my path, each dot is a representation of a point of my journey. The image/shape I am trying to create is unclear due to the point positioning created by the GPS device. Which are accurate to 15m average so using on such a small space of the university campus can create inaccuracies.

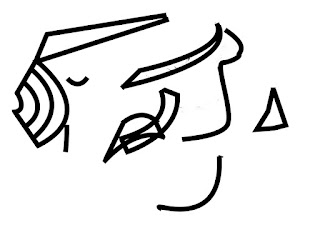
Here I tried to make the shape clearer by drawing a line the path I took. Still looks like a distorted shape, but you can see the slight intentions of me trying to create a "G" shape.

Here is the path on a satellite image, I'm showing you this to give a an idea geographically where I walked and enable you to see the structures which make up the shape.

Here i have drawn a "G" to give you a more explicit idea of the shape i was trying to create. The "G" I have created represents the inner of the gps track i was trying to create.

Here is my narrative for the GPS project. On the right hand side you can see the movement through my GPS route, on the left you will see a changing photograph of my subject sitting in postion in my scene showing the route ahead. As the dot on the image stops the photo will change.
Bluetooth
In this section we were asked to form groups and choose a place to map out bluetooth devices. We decided to use the Roland Levinsky building as this was part of our university campus and we had access to it for a wide legnth of time. The different level sizes and secheduled lecture changes would also make interesting study. It also enabled us to see if the hour to hour running of the building affected the bluetooth traffic. Below is a floor diagram of each level we had access to:

Using our bluetooth enabled mobile phones we set out on each level and did a device search. Here are the levels of Roland Levinsky on two seperate days, with the names of the bluetooth devices I have found. I have also drawn tracks to where I have found the same devices on each level. This could be due to the strength of their bluetooth signal or them moving from floor to floor.
Day 1

Day 2

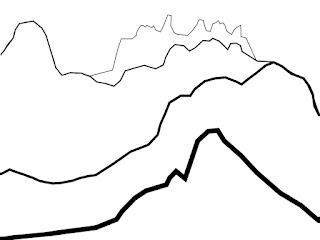
Below: Graph of the devices found. The two lines match a corrolation giving us a good idea of the bluetooth usage on all the floors. From ground floor to third floor there is the most bluetooth activity, we can see this form a large dome shape. Another interesting factor is from the first floor up the levels also get smaller in size, so as the level decreases in floor size the bluetooth activity also decreases.

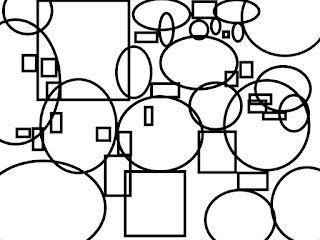
Below: here are the connection lines of the level images. Taking them away from the background allows us to see the lines more clearly. This gives us an interesting visual map of space. You can also see the difference in strength of the bluetooth devices within the building, the longer the line the most levels the device was found on.

Here is my image created to show more clearly the concentration of bluetooth signals within the building. This could also relate to the population of each level (this information was based on data collected over 2 days). The higher density of monement the hotter the colour (Red), the lower density the colder the colour (Blue).

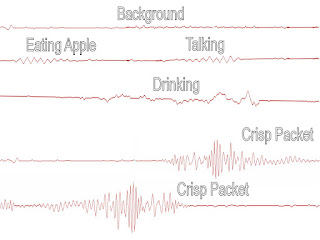
Heres my time based image. Time is shown horizontally, bluetooth activity levels are shown in colour. This image shows that there is a higher density of bluetooth activity every hour, this is probably due to the fact that there is an hourly changover of students for lectures therefore there are more students in the building on the hour then at any other time. More students the larger possibilty of bluetooth devices in that area.